Video Embedding Tutorial
To embed a video into webpage you have to follow these steps.
Step 1
This will only work if you are hosting the video
Figure out what file type your video is and download it. The file will either be .mp4, .ogg, or .webm. After downloading it imput the code like this:
<...source src="file.mp4" type="video/mpeg"...> <.../video...>
(When doing the actual code, remove the periods next to the brackets)
Step 2
When you have the video you can adjust the height and width with these:
<...video width="320px" height="240px"...>
(When doing the actual code, remove the periods next to the brackets)
The steps below will teach you how to embed a video that isn't yours to begin with.
Step 1
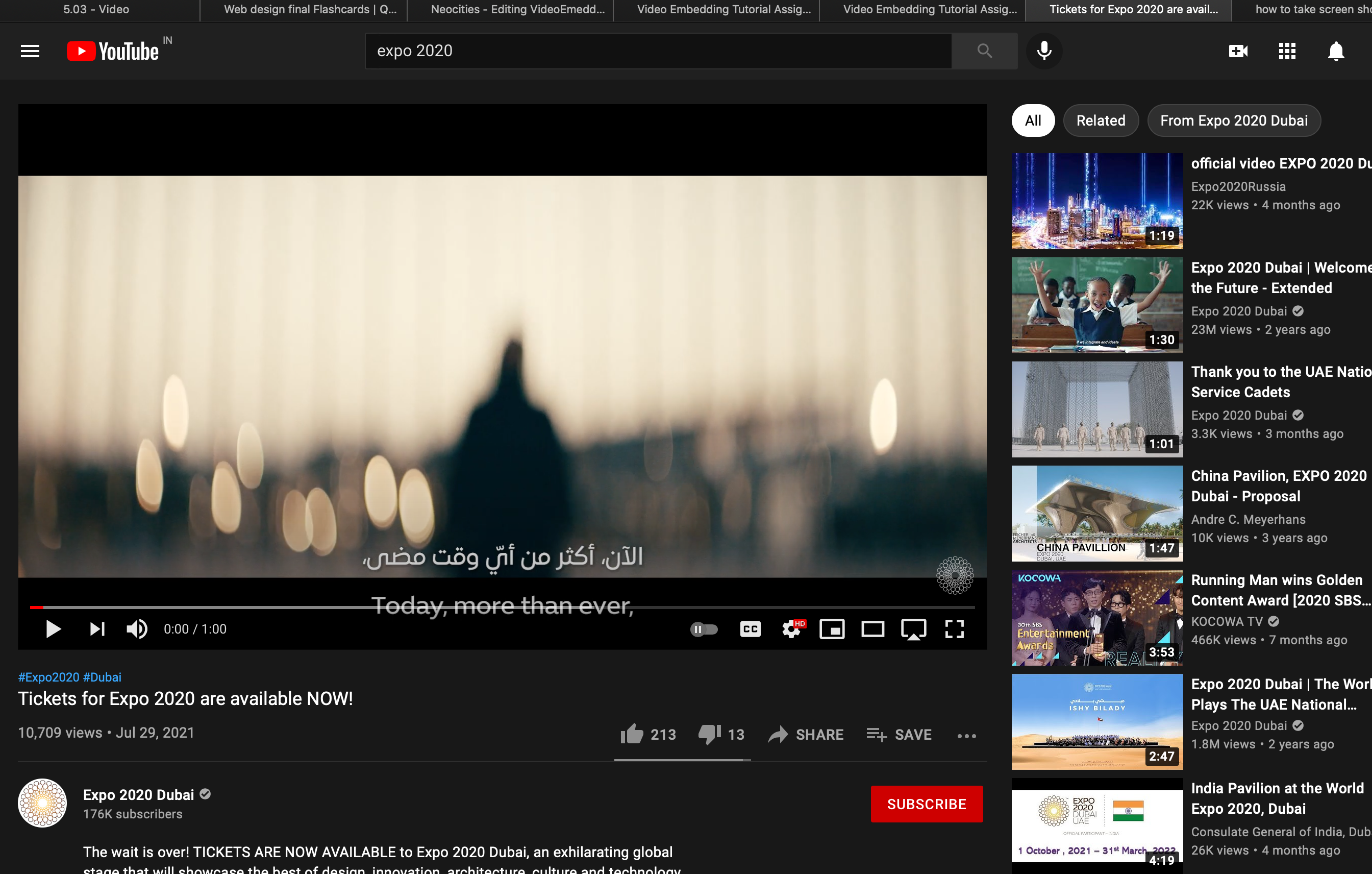
The first thing you do is go to youtube and select you video like as shown below.

Step 2
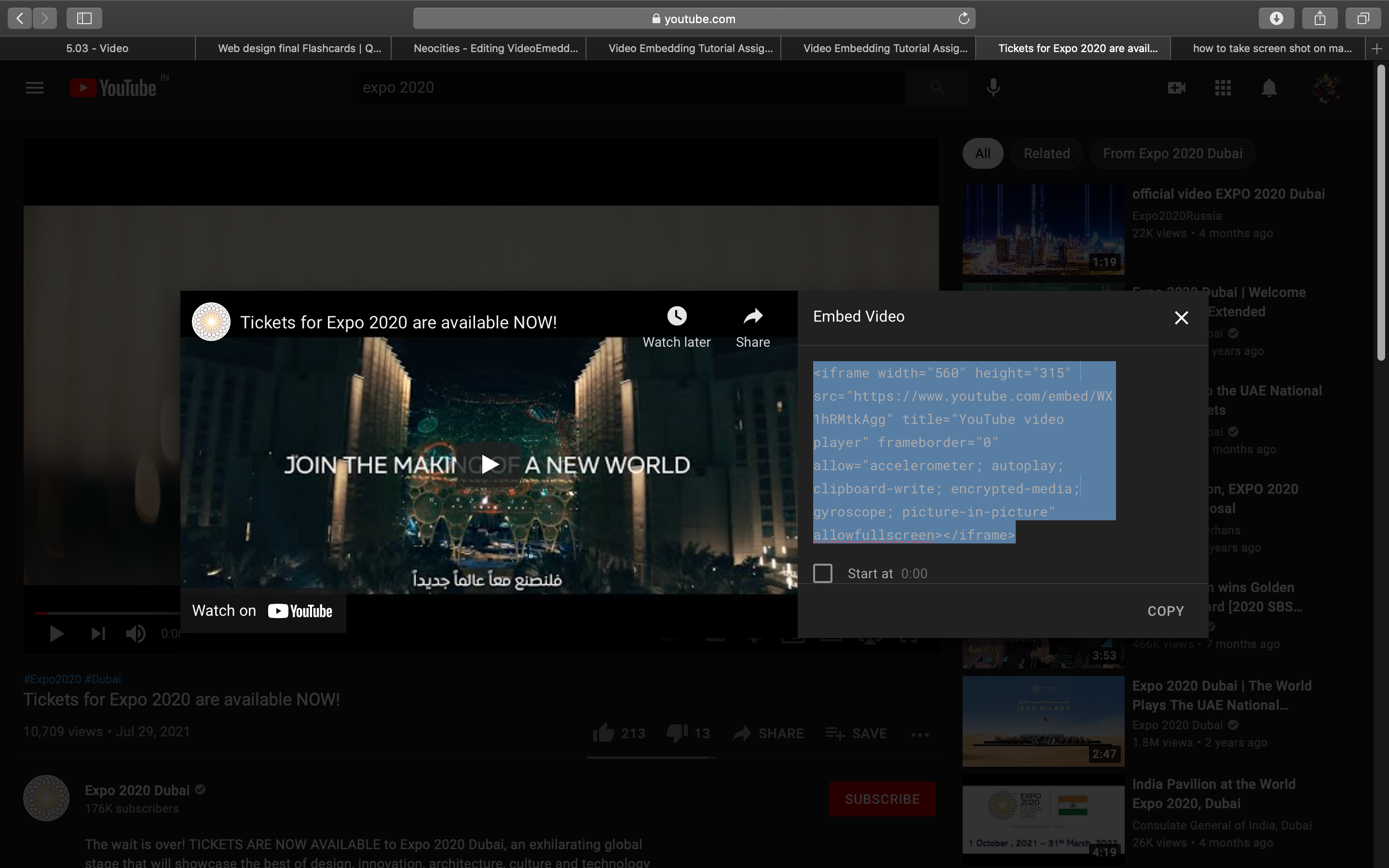
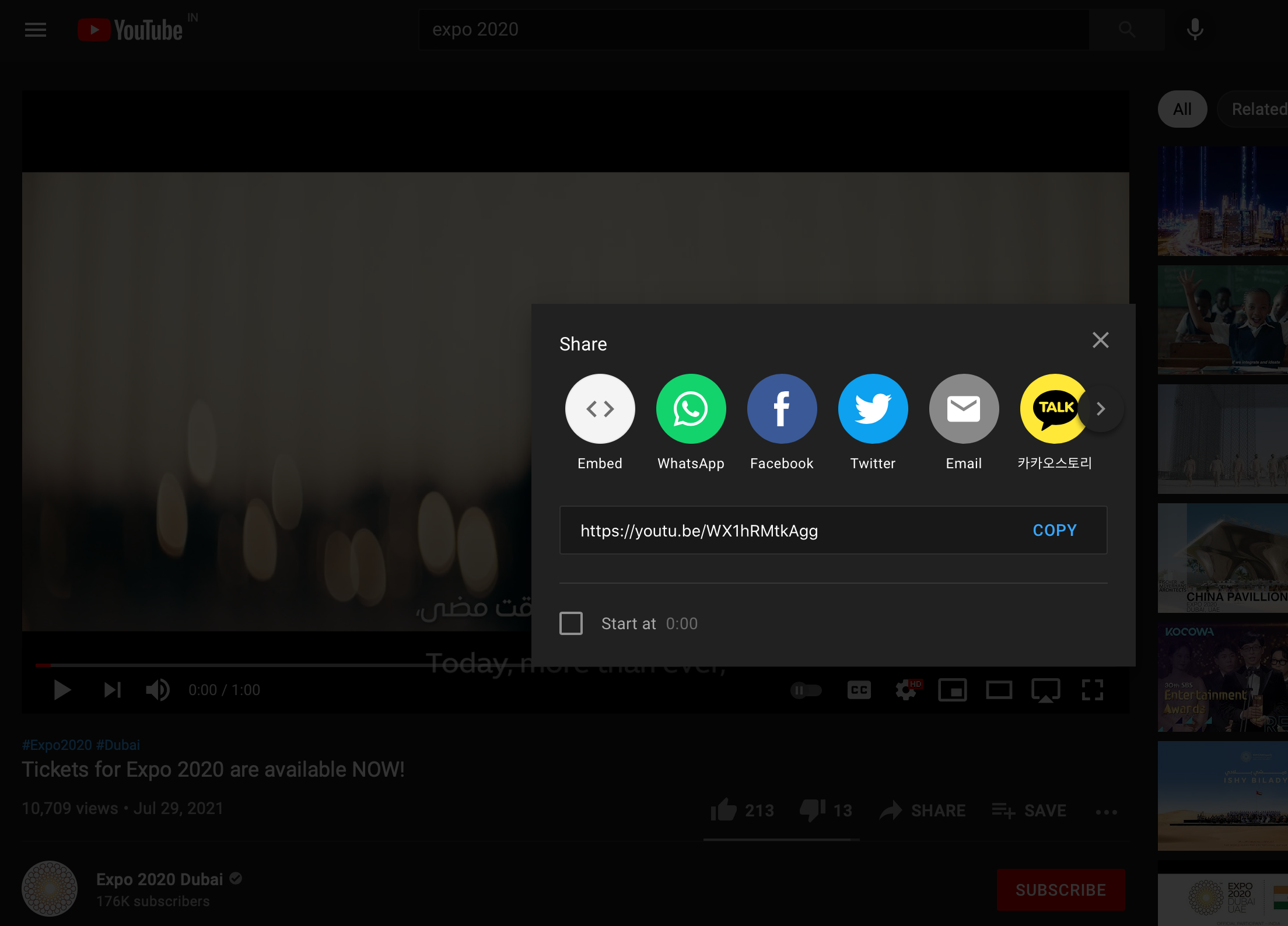
The next thing you do is click share and after a small tab pops up you then click embed.

Step 3
Then finally the last thing you do is click copy and then paste it to your html page.